blog tutorial
Selasa, 27 Oktober 2009
blog tutorial |
| Jadikan Google Site Sebagai file hosting Posted: 27 Oct 2009 01:13 AM PDT
Kabar yang kurang sedap dari Google site sebagai pengganti google pages adalah kita tidak dapat menjadikan sumber script atau hotlink file seperti javascript, css ataupun gambar untuk dipakai di blog atau website kita. Walaupun demikian, jika anda berkeinginan untuk menjadikan Google Site sebagai file hosting anda, ada banyak trik untuk mewujudkannya. Pada posting ini kang Rohman akan menerangkan salah satu trik agar javascript atau css anda bisa di host di Google site.
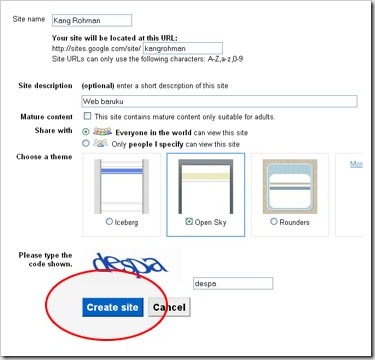
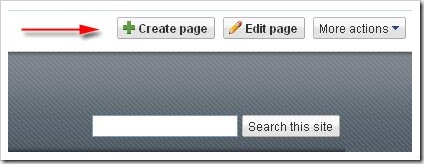
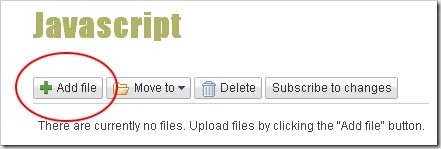
Caranya sebagai berikut :
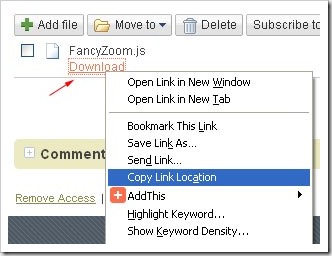
Dari hasil diatas dapat diketahui bahwa link yang didapat adalah seperti ini :
http://sites.google.com/site/kangrohman/javascript/FancyZoom.js?attredirects=0&d=1 Agar link tersebut bisa dijadikan sebagai sumber script untuk dipakai di blog atau di website kita, maka kode yang di cetak merah harus di buang, sehingga kode linknya akan seperti ini :
http://sites.google.com/site/kangrohman/javascript/FancyZoom.js Jika kodenya sudah seperti itu, maka link tersebut bisa dijadikan sebagai sumber script untuk dipasang di blog kita, misal seperti ini :
<script type='text/javascript' src='http://sites.google.com/site/kangrohman/javascript/FancyZoom.js' />
Cara diatas tidak hanya berlaku untuk javascript saja, namun bisa juga untuk file lainnya seperti CSS ataupun gambar. Misalkan kang Rohman telah mengupload file CSS dan mendapatkan kode seperti ini :
http://sites.google.com/site/kangrohman/javascript/kolom.css?attredirects=0&d=1 Maka tentu saja linknya menjadi seperti ini :
http://sites.google.com/site/kangrohman/javascript/kolom.css
Untuk memakai link tersebut sebagai sumber script, maka kodenya jadi seperti ini :
<link rel='StyleSheet' href='http://sites.google.com/site/kangrohman/javascript/kolom.css' type='text/css' />
Contoh lain untuk file gambar, kang Rohman telah mengupload gambar dan mendapatkan kode link seperti ini :
http://sites.google.com/site/kangrohman/javascript/lamp.jpg?attredirects=0&d=1 Maka linknya jadi seperti ini :
http://sites.google.com/site/kangrohman/javascript/lamp.jpg
Untuk menjadikannya sebagai sumber gambar, maka kode yang dipasang adalah seperti ini : <img src='http://sites.google.com/site/kangrohman/javascript/lamp.jpg' alt='lamp' />
Maka hasilnya akan seperti ini (sumber gambar langsung dari google site) :
Bagaimana, tertarik memakai google site menjadi free file hosting anda?
Mudah-mudahan google tidak ngambek |
| You are subscribed to email updates from Kolom Tutorial To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |












0 komentar:
Posting Komentar